直播涉及技术点
了解直播,就少不了一些关键字:推流 && 拉流 && 推流拉流使用的协议 && ffmpeg
什么是推流
- 推流是把采集阶段封包好的内容传输到服务器的过程
- 要想用于推流还必须把音视频数据使用传输协议进行封装,变成流数据
- 常用的流传输协议有 RTSP、RTMP、HLS 等
什么是拉流
- 拉流是从服务器获取音频,视频数据过程
- 根据协议类型(如 RTMP、RTP、RTSP、HTTP 等 ),与服务器建立连接并接收数据,进行 CDN 节点服务器拉取的过程
ffmpeg
- FFmpeg 既是一款音视频编解码工具,同时也是一组音视频编解码开发套件,作为编解码开发套件,它为开发者提供了丰富的音视频的调用接口。
- 提供了多种媒体格式的封装和解封装,包括多种音视频编码、多种协议的流媒体、多种色彩格式转换、多种采样率转换、多种码率转换等;
- 提供了多种丰富的插件模块,包含封装与解封装的插件、编码与解码的插件等
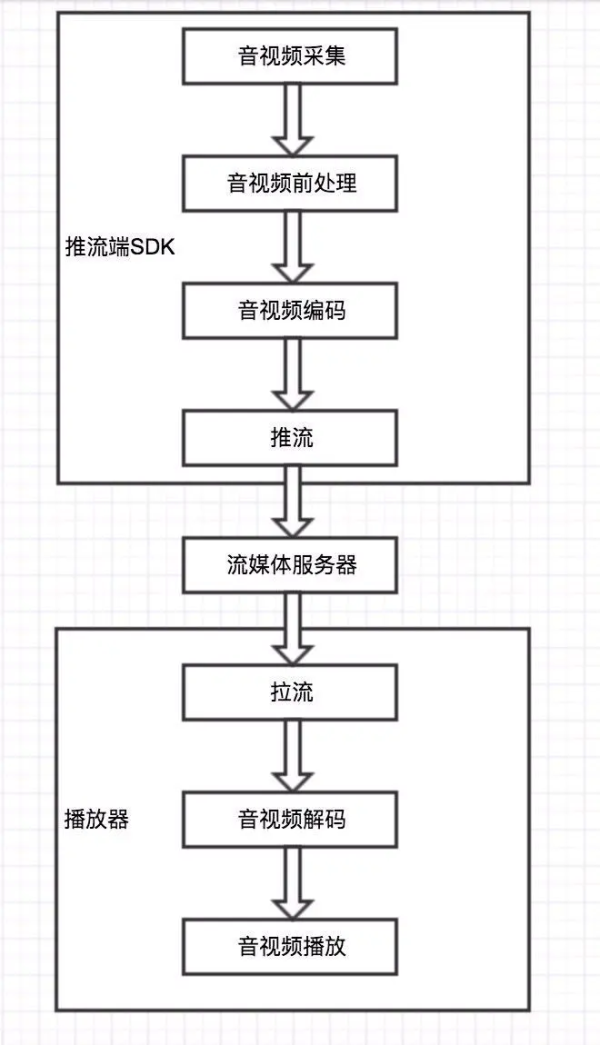
直播流程图


直播常用的协议
三种常用的协议
- RTMP(Real Time Messaging Protocol,实时消息传送协议)是Adobe公司为Flash播放器和服务器之间音频、视频和数据传输开发的开放协议。RTMP协议比较全能,既可以用来推送,又可以用来直播。
- HTTP-FLV 协议由 Adobe 公司主推。格式极其简单,只是在大块的视频帧和音视频头部加入一些标记头信息,由于这种极致的简洁,在延迟表现和大规模并发方面都很成熟。唯一的不足就是在手机浏览器上的支持非常有限,但是用作手机端App直播协议却异常合适。
- HLS (HTTP Live Streaming) 是苹果推出的解决方案。将视频分成5秒
10秒的视频小分片,然后用m3u8索引表进行管理。由于客户端下载到的视频都是5秒10秒的完整数据,故视频的流畅性很好,但也同样引入了很大的延迟(HLS的一般延迟在10秒~30秒左右)。相比于FLV、HLS在iPhone和大部分Android手机浏览器上的支持非常足,所以常用于QQ和微信朋友圈的URL分享。
常用协议对比
| 协议类型 | 传送方式 | 延时 | 优点 | 缺点 | 适合端 | 场景推荐 |
|---|---|---|---|---|---|---|
| RTMP | TCP | 1s~3s | - 延时低 |
- 高并发下不稳定 - iOS平台要开发支持相关协议的播放器 - 使用非标准TCP端口 |
- PC |
- 实时性要求不高的直播 |
| HTTP-FLV | HTTP 长链接 | 1s~3s | - 延时低 - 可通过HTML5解封包播放 |
- 需要集成 SDK 才能播放 |
- PC - 移动端 |
- 实时性要求不高的直播 |
| HLS | HTTP 短连接 | >10s | - iOS、Android和H5原生支持良好 - 可通过HTML5解封包播放 |
- 延时高 |
- PC - 移动端 - web端 |
- 实时性要求不高的直播 - 移动端和H5端 - QQ和微信朋友圈 URL 分享 |
其他
- ARTC 是阿里云提供的低延迟直播 RTS(Real-time Streaming)解决方案使用的协议头。该方案参考 WebRTC 交互方式,采用 UDP 传输协议打造,实现可以承载大规模并发,端到端延时1秒内的低延时直播体验,同时对交互流程做了秒开优化,以及兼容更多的直播音视频特性例如AAC解码、B帧。RTS服务部署于阿里云直播节点,在接入成本、节点覆盖、承载能力上实现了平衡,大幅优化直播体验
- WebRTC (Web Real-Time Communication)网页即时通信,是一个支持网页浏览器进行实时语音对话或视频对话的API
- RTP (Real-time Transport Protocol) 用于Internet上针对多媒体数据流的一种传输层协议,实际应用场景下经常需要 RTCP(RTP Control Protocol)配合来使用,可以简单理解为RTCP传输交互控制的信令,RTP传输实际的媒体数据。RTP在视频监控、视频会议、IP电话上有广泛的应用,因为视频会议、IP电话的一个重要的使用体验:内容实时性强。
- RTSP (Real-time Transport Streaming Protocol) 是一种双向实时数据传输协议,它允许客户端向服务器端发送请求,如回放、快进、倒退等操作。而且,RTSP 可基于RTP 来传送数据,还可以选择 TCP、UDP、组播 UDP 等通道来发送数据,具有很好的扩展性
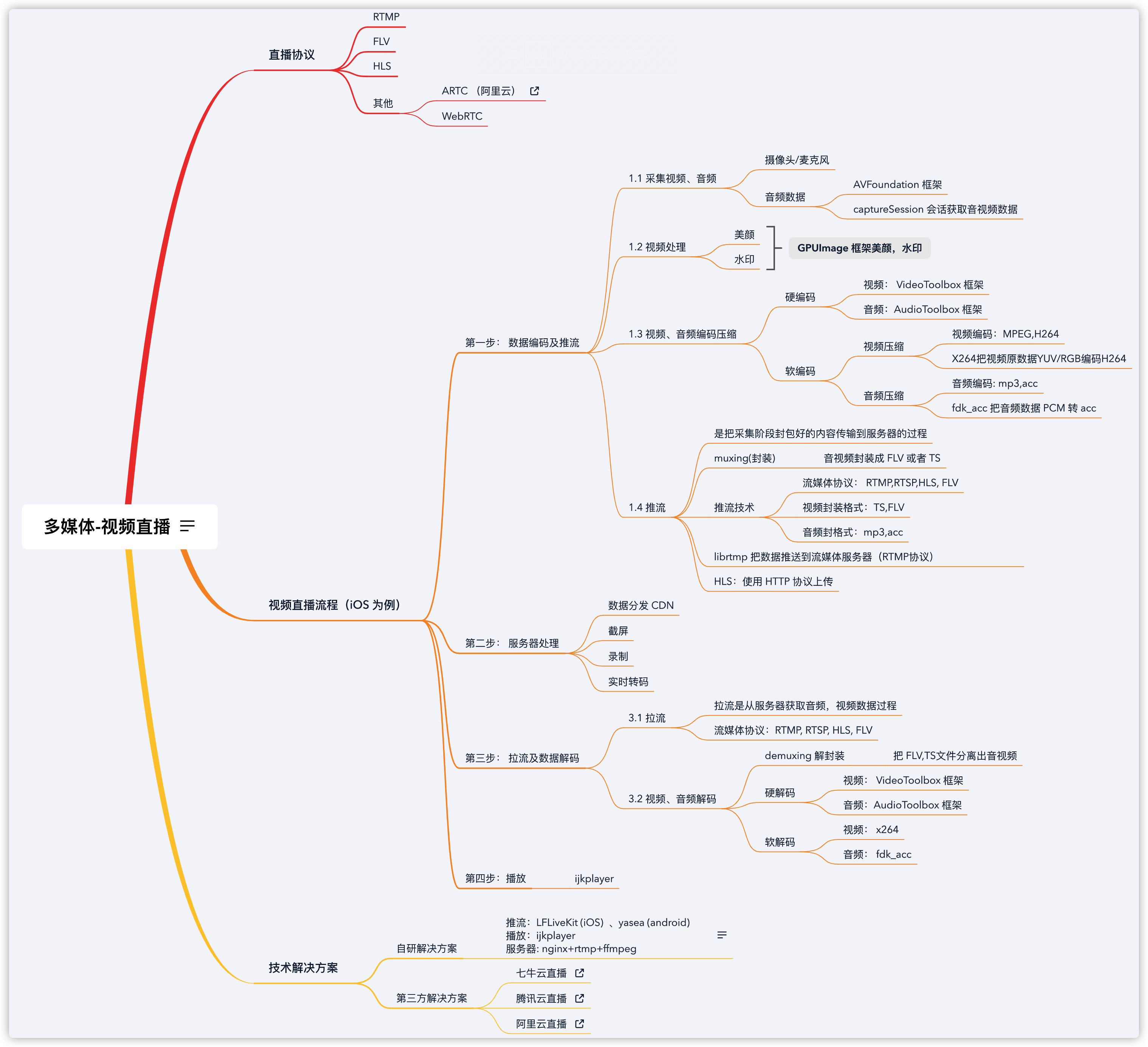
APP 视频直播技术方案

参考
Thanks
- 本文链接:https://zhengzeqin.netlify.app/2021/06/25/%E5%A4%9A%E5%AA%92%E4%BD%93-%E8%A7%86%E9%A2%91%E7%9B%B4%E6%92%AD%E6%80%BB%E7%BB%93/
- 版权声明:本博客所有文章除特别声明外,均默认采用 许可协议。
若没有本文 Issue,您可以使用 Comment 模版新建。
GitHub Issues